Cultura is an online management platform to help companies and employees align during the Recruitment process. For the first time in HubSpot, manage applicants in a single place.
To comply with my non-disclosure agreement with Remotish Agency, I have omitted and obfuscated confidential information in this case study.

Do what you want to do with Cultura. Quick.
Companies delving into the intricacies of recruitment require a unified platform to streamline interactions with potential talent. With Cultura, we introduce a groundbreaking management platform within HubSpot, ensuring companies and applicants find alignment effortlessly, all while managing candidates in one central place.
"How might we design a platform that modernizes and consolidates recruitment in HubSpot, ensuring alignment between companies and applicants?"
Role
UX & Product Designer, POC Front-end and Back-end developer
Scope
~35 weeks for complete MVP
Process
Research, interviews, survey, competitive analysis, ideation, prototyping, testing, evaluation
Tools
Figma, Miro, Adobe Photoshop, Adobe Illustrator, HubSpot CMS, HubSpot CRM, Flask, VSCode
No longer are people simply using spending power to hold companies to account. Now, they are also bringing the expectation for brands to uphold values into the workplace. Emboldened by waning tolerance of inequality and the waxing momentum for protests on social media, employees in many businesses are raising their voices and demanding more socially conscious and equitable conduct.
There is a lack of transparency, humanity and thoughtful management in companies around the world. In addition, there is a lack of professional training in the market, whether due to lack of resources, fear or even unrealistic processes.
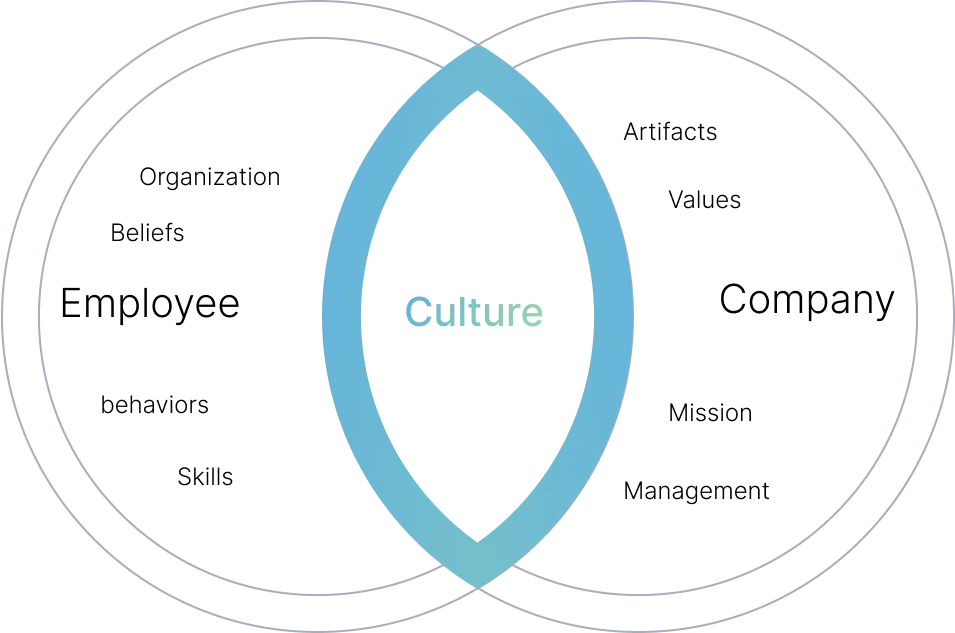
Culture is inherent in all companies, influencing all parts of the organization. Because it is inherent, it cannot be manufactured or pretended to be something it is not.

This is where many companies go wrong. They try to idealize an image of who they want to be (or think they are), when behavior contradicts that image, ending up in chaos.
Culture relies heavily on employees and communication on both sides.
And this is where Cultura project comes in!

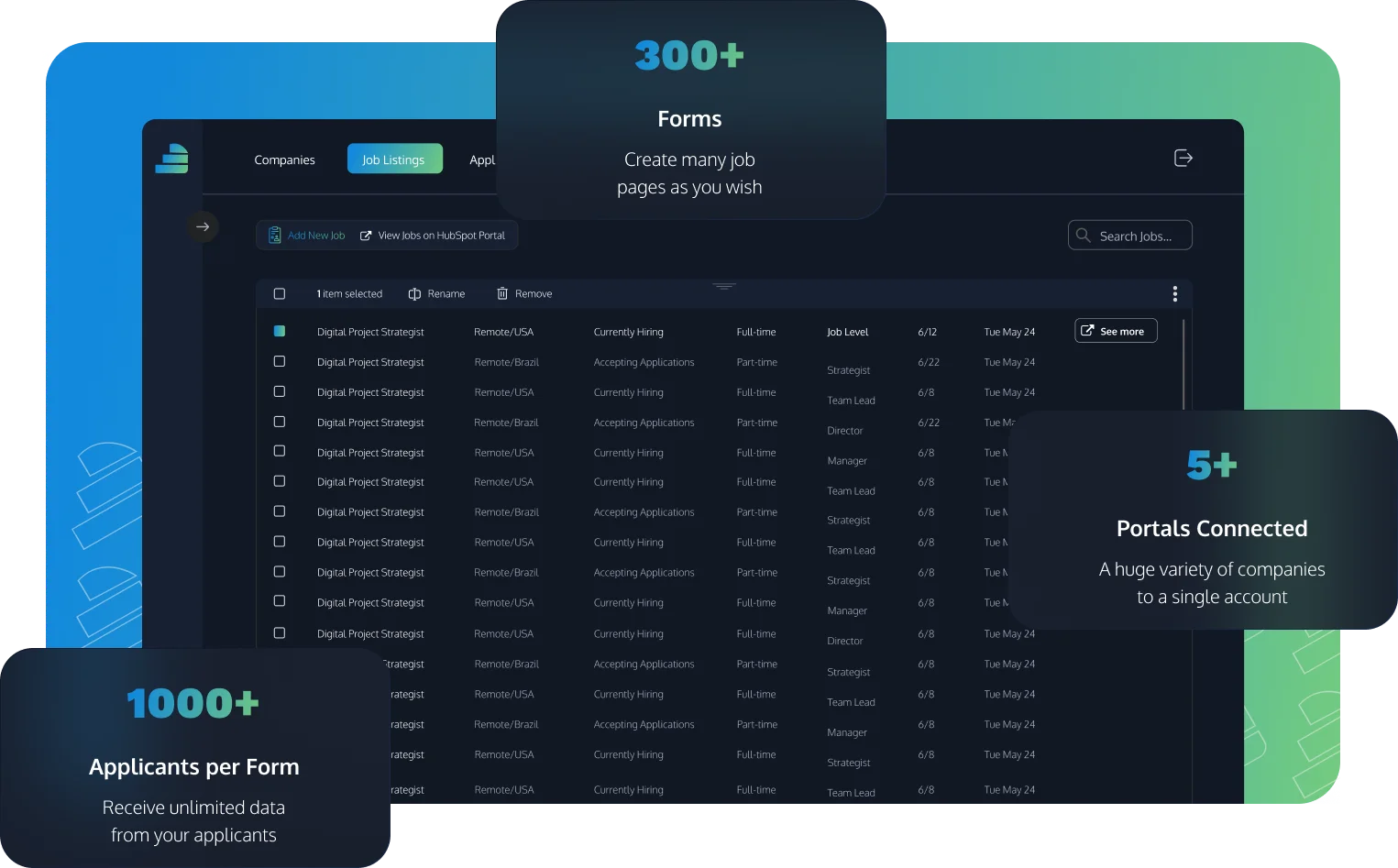
The original premise was simple: Make possible the user to install the app to one specific portal, login using Google Sign In, then experience automated creation of HubSpot forms for job pages (Main -> Forms), the users will be able to attach this form by using one of our HubSpot themes (Main -> Job Listings v1) (available in the marketplace) and see form submission results (Main -> Applicants Data). However, our ambitions were to create a strong foundation that embraced a rapidly evolving business and more diverse user base.
Our high level goals were to:
I led the product design of the job creation experience between November 2021 and August 2022 and collaborated with four other developers, six HR specialists and conduct UX researches to validate the product.
At the outset of the project we didn’t have a clear mission or specific goals for the job listings creation and needs. Without pre-existing insights, I partnered with our HR team to explore how HR managers were getting around.

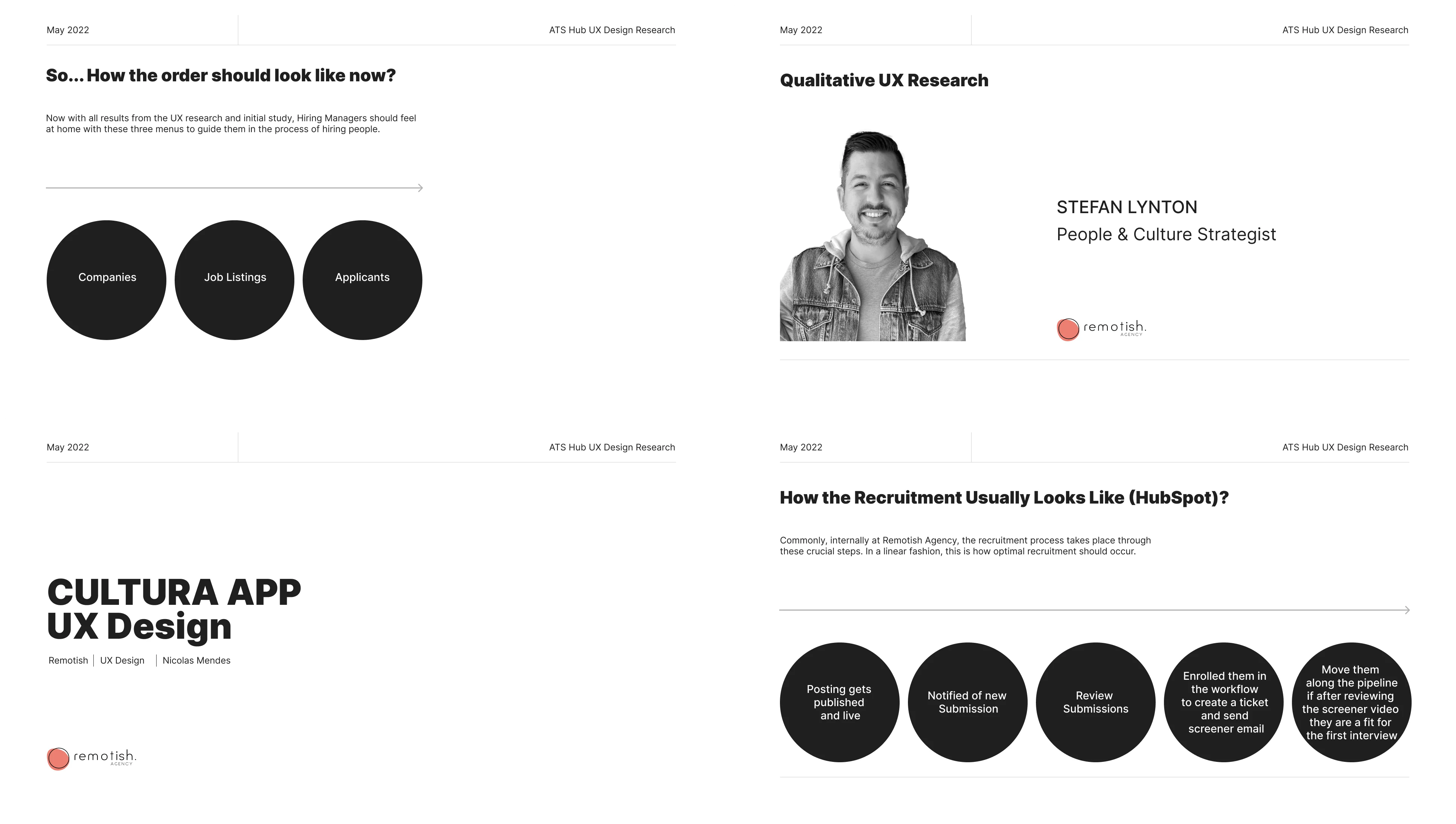
The UX research was conducted with 4 participants, 2 of them were HR managers and 2 were people and culture related.
Combining the initial data with the feedback from the team, we were able to identify some interesting patterns to then define what were Cultura expectations.
A couple weeks later, I conducted more UX researches with 20 participants, that were working in different environments, teams, roles and in completely different time frames. The UX research helped us to understand the pain points and friction between the users and standard hiring processes.





If someone didn't have a good experience during the Onboarding in a new company, but really wasn't happy in her company, it may be that he/she is just wanting to get back to receive a salary and do the bare minimum on a task in which already familiar...
"You don't want to prepare yourself for these experiences because they can be corrosive to the culture and team in which this individual works."
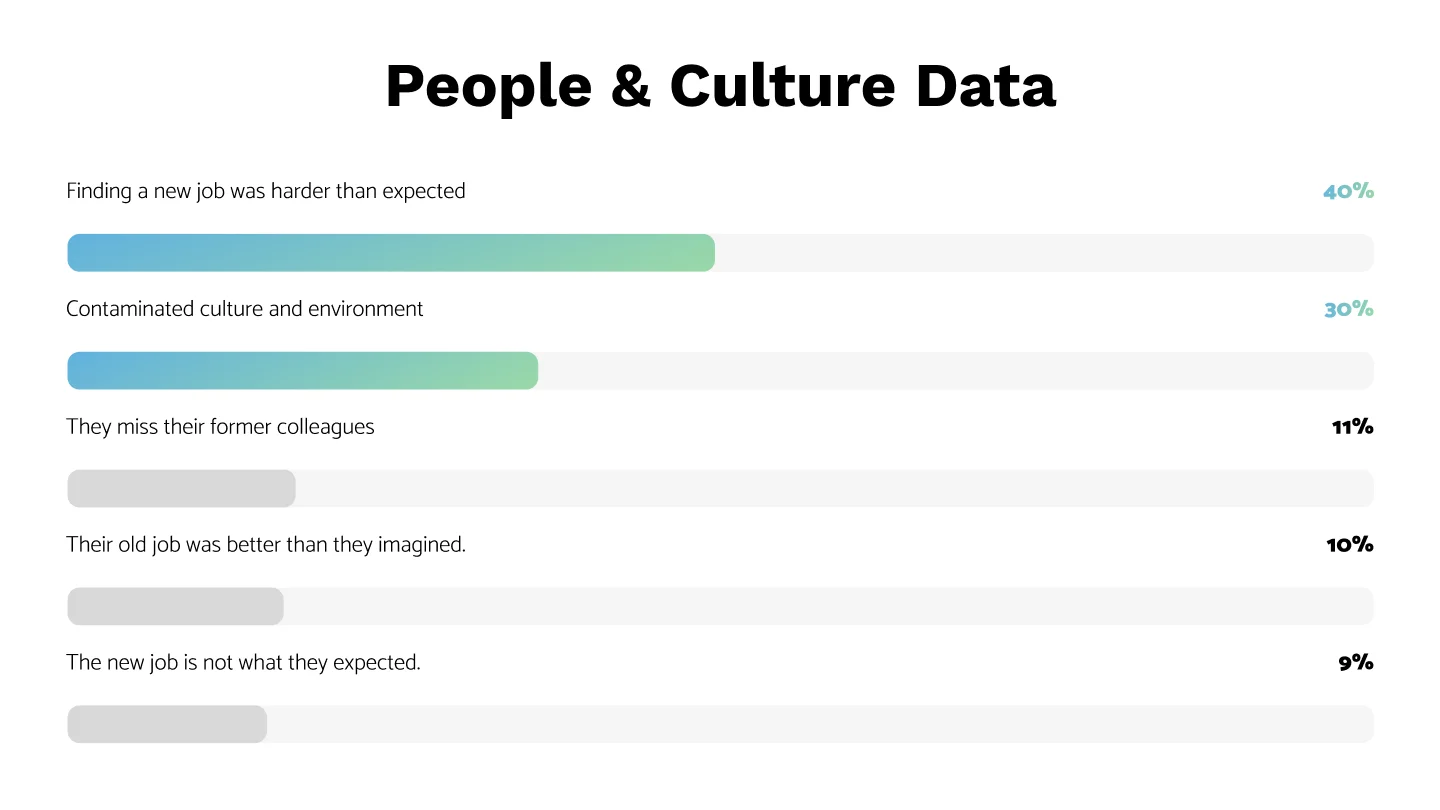
In general, it was observed that for the interviewees in the second survey, there are frequent problems with the culture and internal processes, and with the data of the HR team and the cross-comparison with past published cases of small and large companies, it is almost always notorious the presence of friction during the onboarding process and also in the post-onboarding process with little alignment and internal leadership issues.
Some interesting thoughts from the HR specialists interviewed:
So, how to promote a more consistent and empathetic Onboarding process, and maintain dynamic and communicative management between leaders and teams?
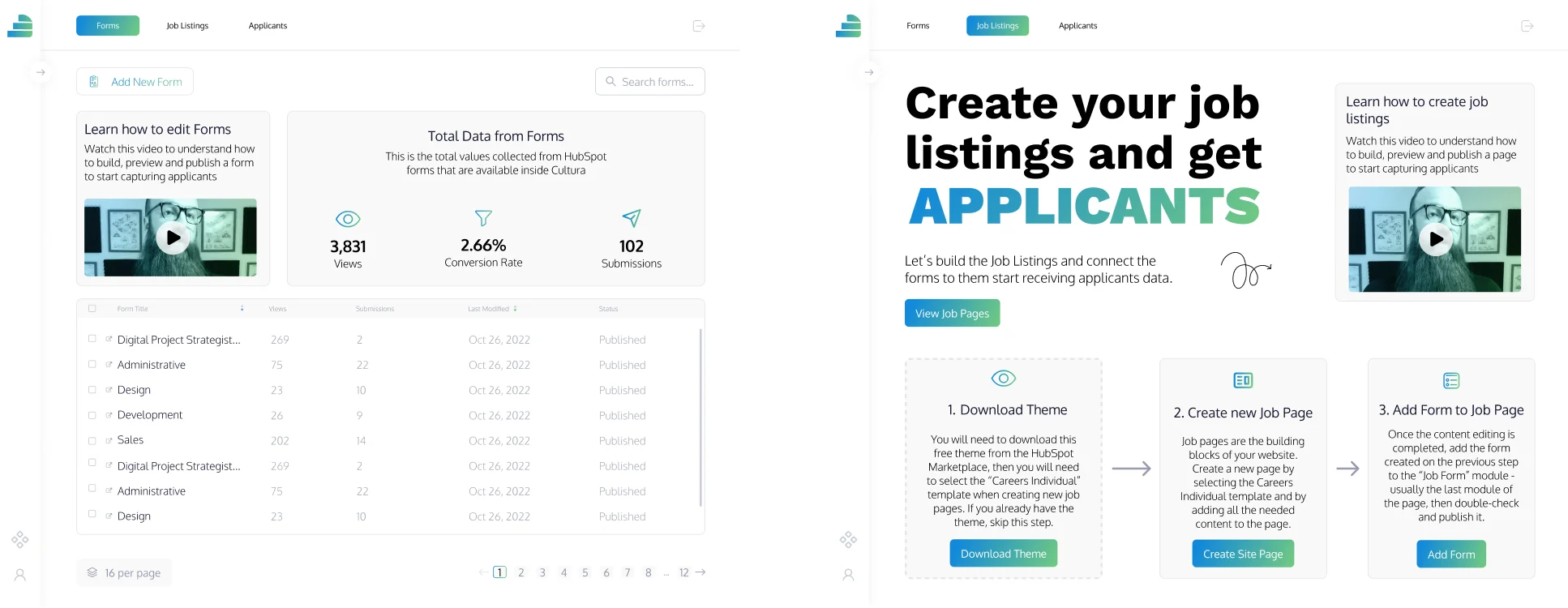
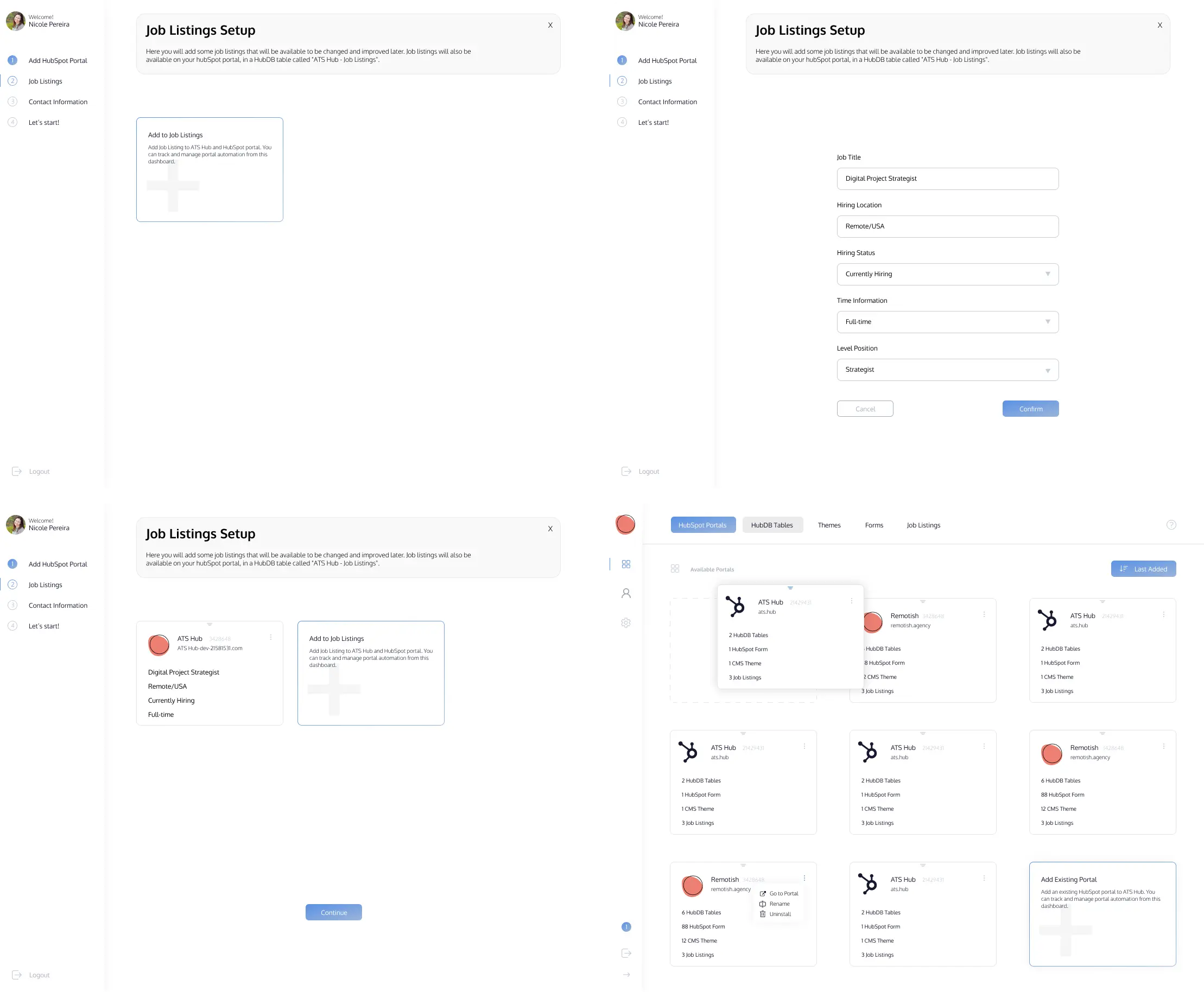
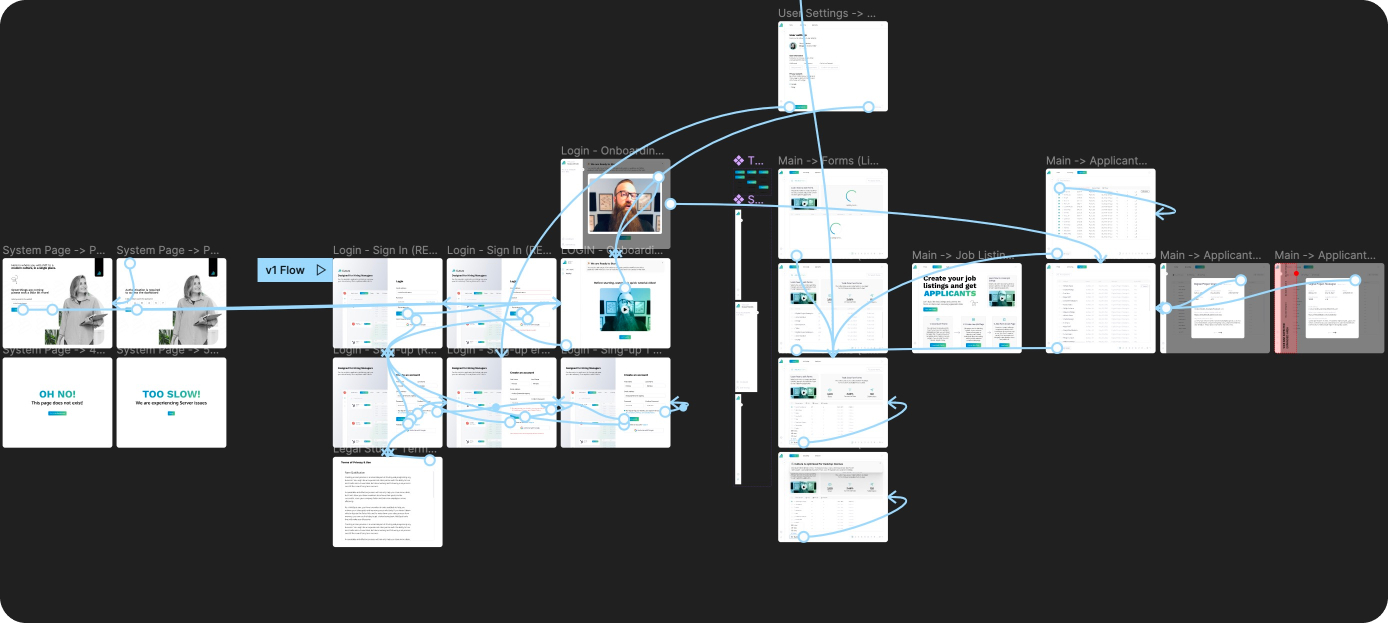
After gathering initial data, I started prototyping what we called ATS Hub internally.
A HubSpot integrated application that hooks into the major parts of the platform to allow for job and applicant management

This prototype above is the final polished version, because initally the prototype was like an ugly wizard process. This prototype was used as a proof of concept to validate the idea with the development team. Initially ATS Hub was developed using Python, Flask and HubSpot APIs.
After a couple weeks, we started from the beginning - by using NodeJS, ReactJS, Google APIs, HubSpot APIs and a more robust hosting environment.
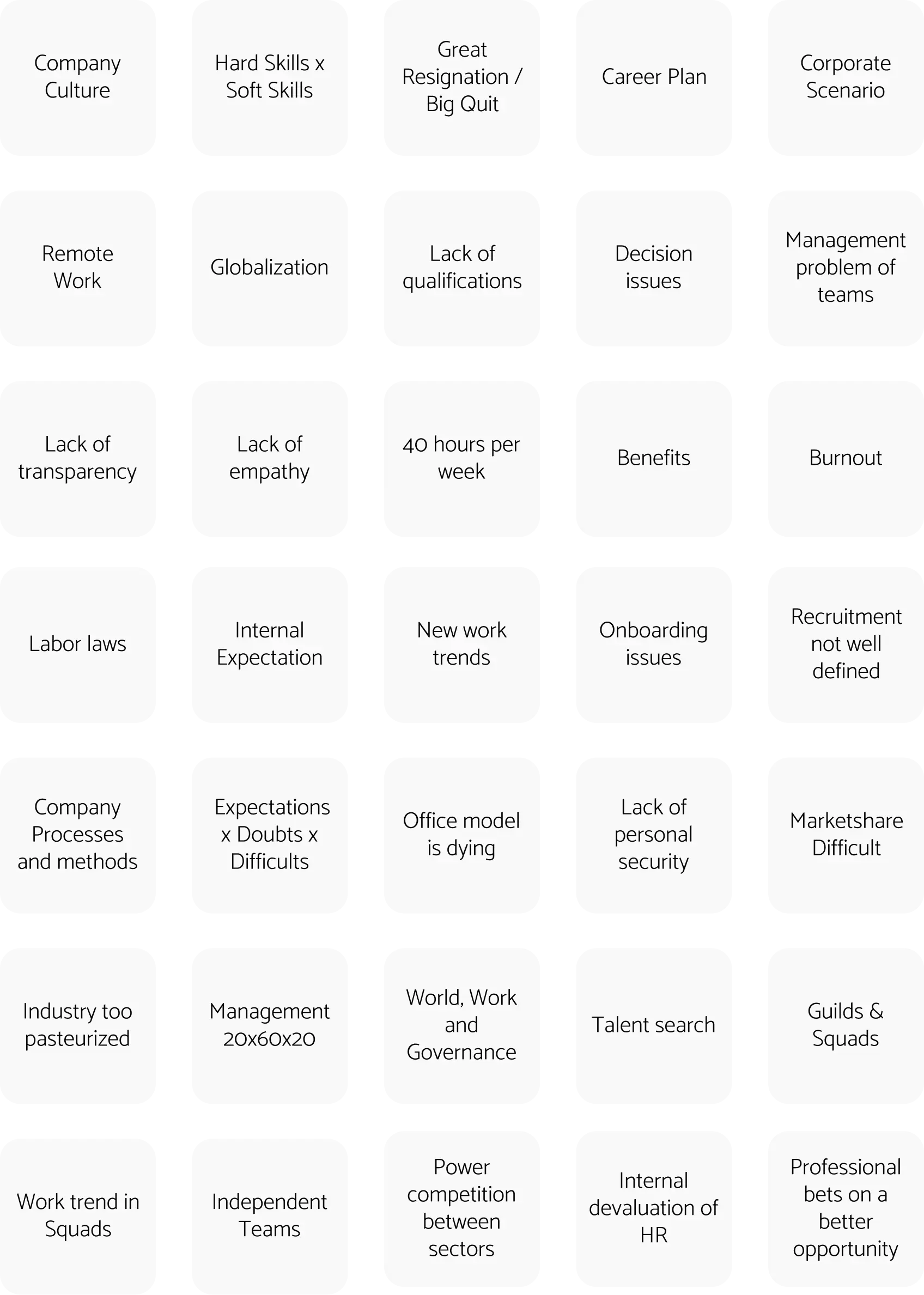
After the proof of concept was completed we invited some people from HR team to test the app and give some initial thoughts. Then I conducted another UX research with some employees to gather some feedback. With some grounded research data, the focused brainstorm was started.

Seriously, there is a bunch more brainstorming, but I don't want to bore you with all the possible blocks and also there are some key points that unfortunately are private.
Hiring Managers of small and large companies who want to promote a more consistent and empathetic Onboarding process, and maintain a dynamic and communicative management between leaders and teams, aligning them with the company's culture.
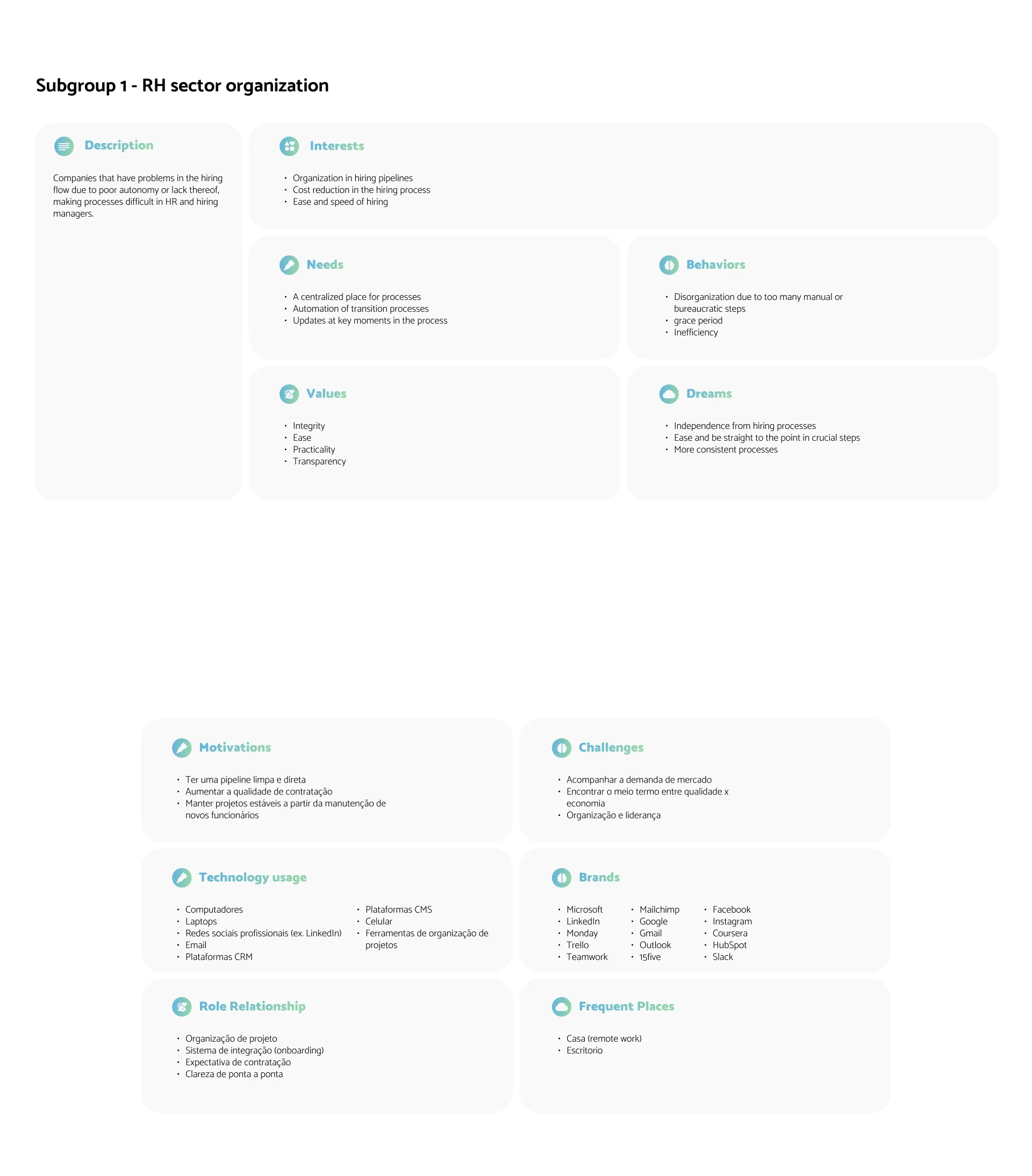
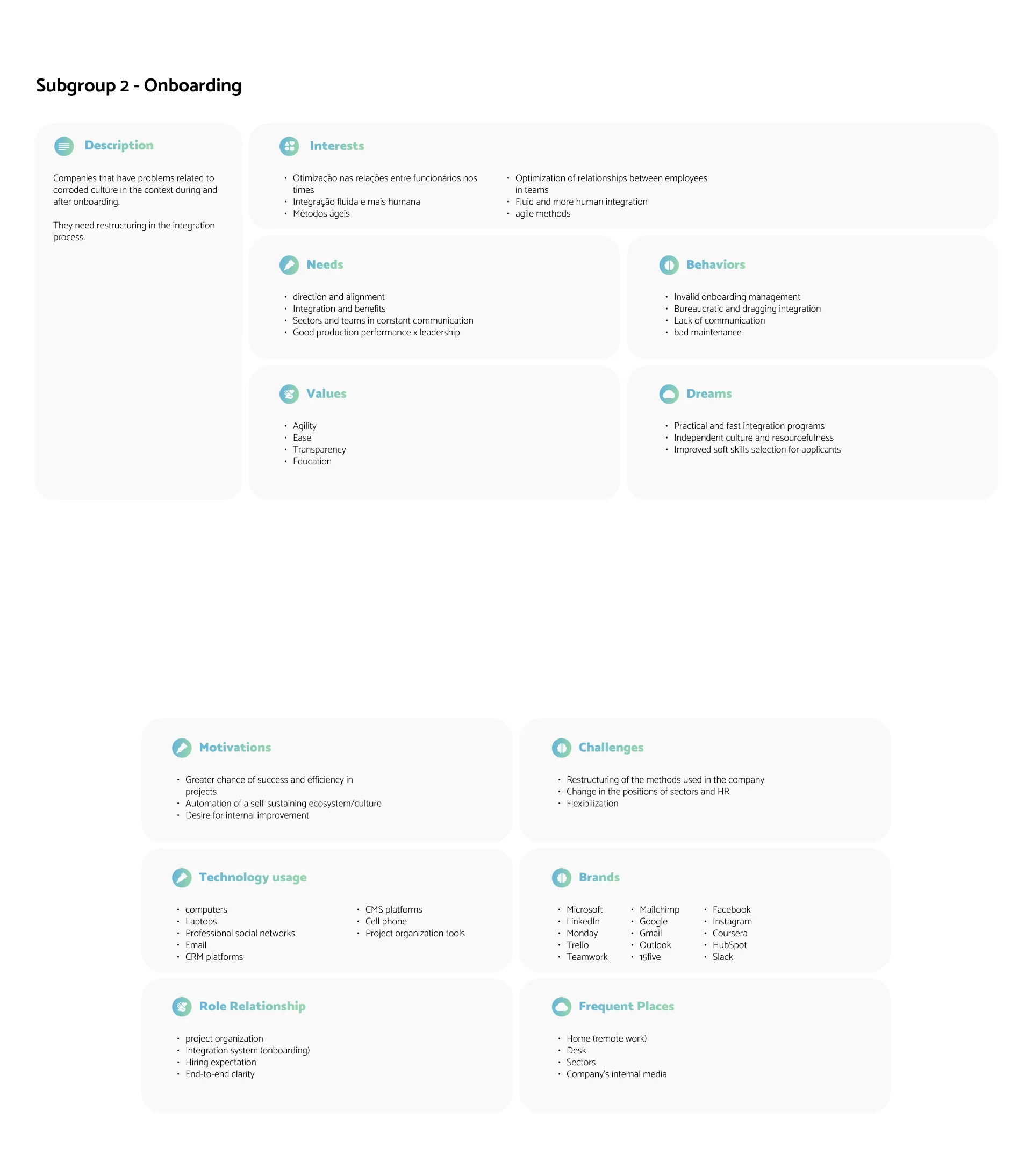
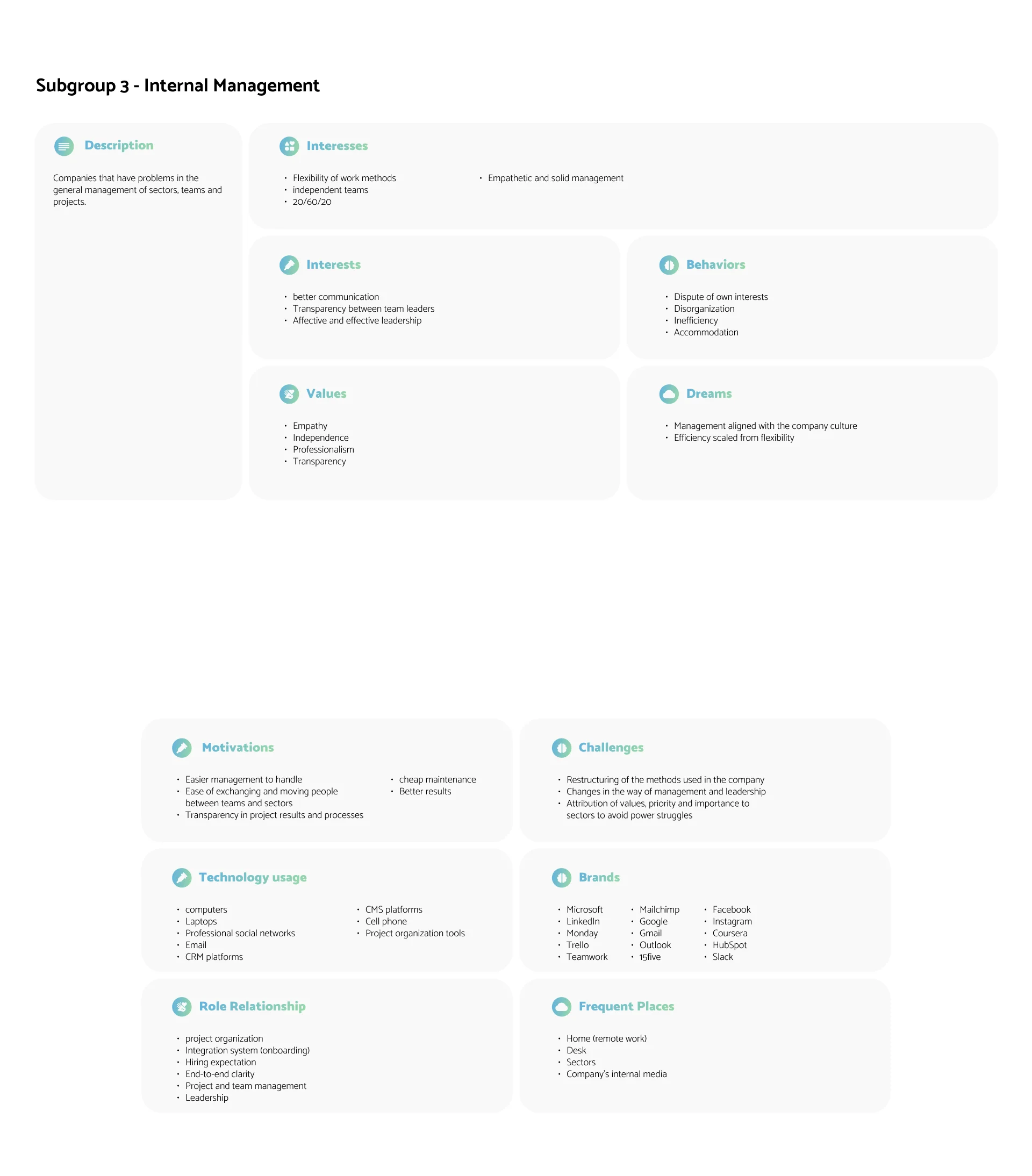
With the target audience defined, we designed 3 subgroups to help better understand with whom we are working on, delimiting the area of action and the most coherent type of solution for the public.
For each subgroup we surveyed their interests, needs, behaviors, values, dreams, motivations, challenges, external influences, relationships with the contents researched so far and an empathy map was also made for each one.



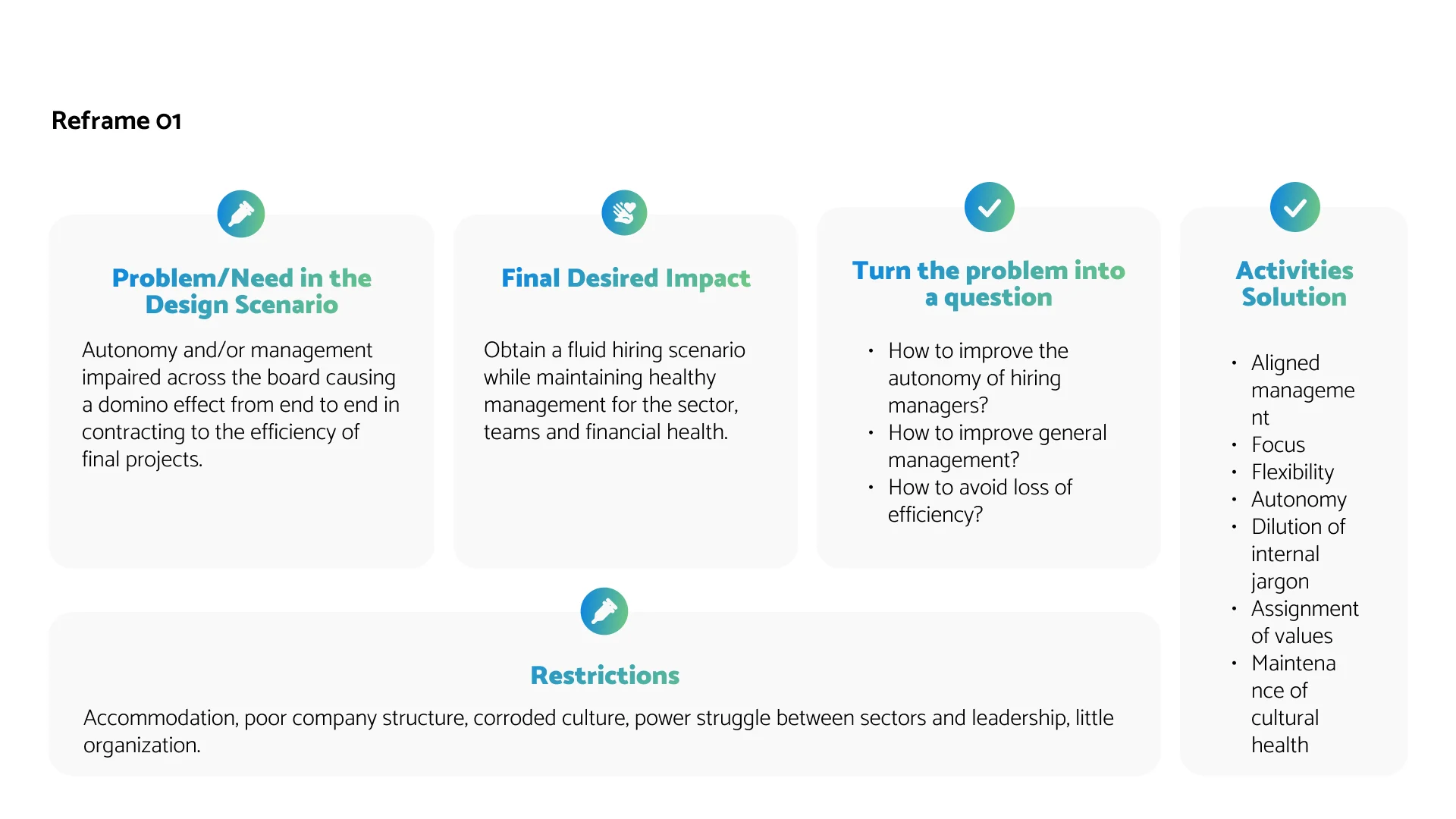
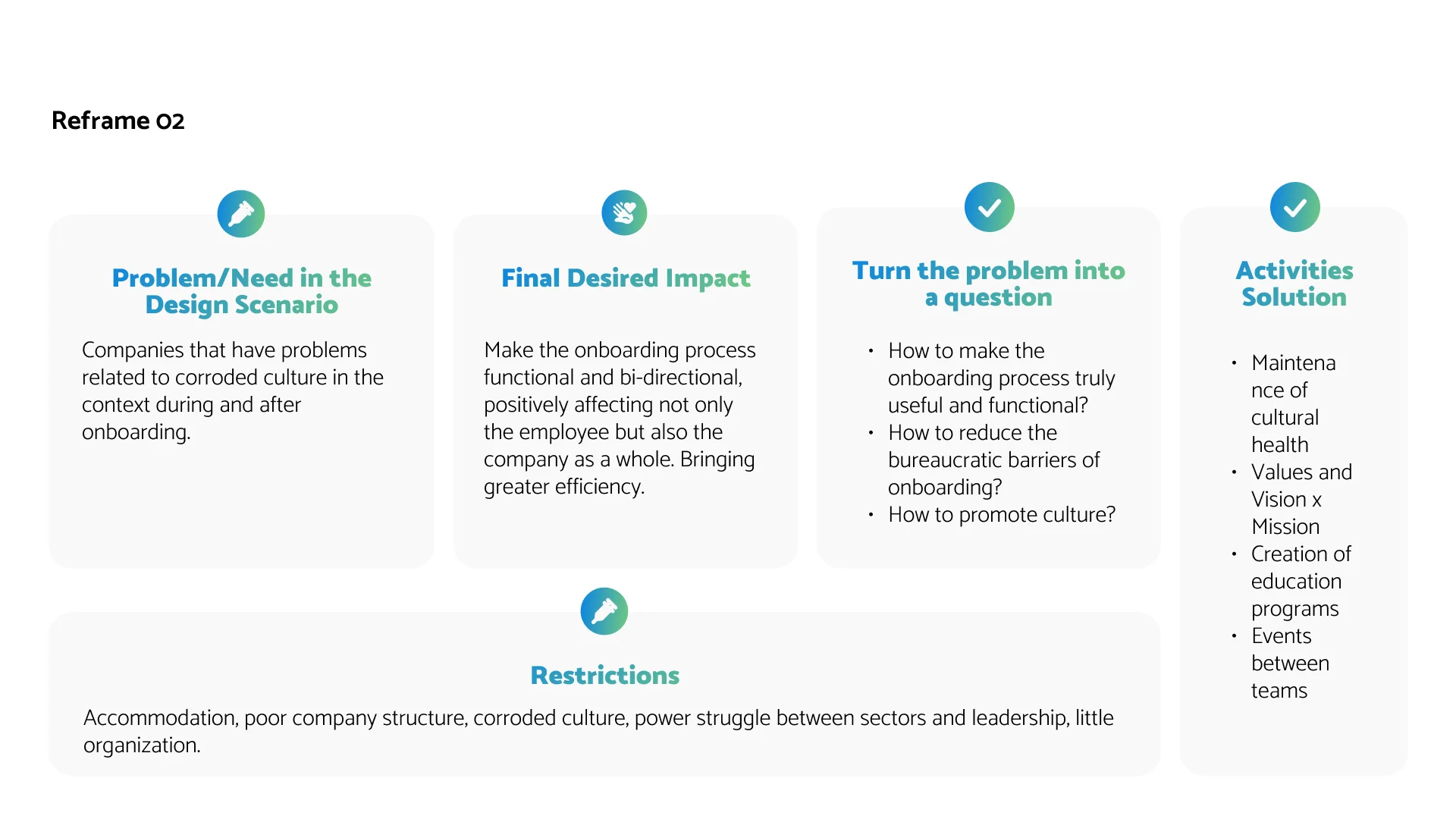
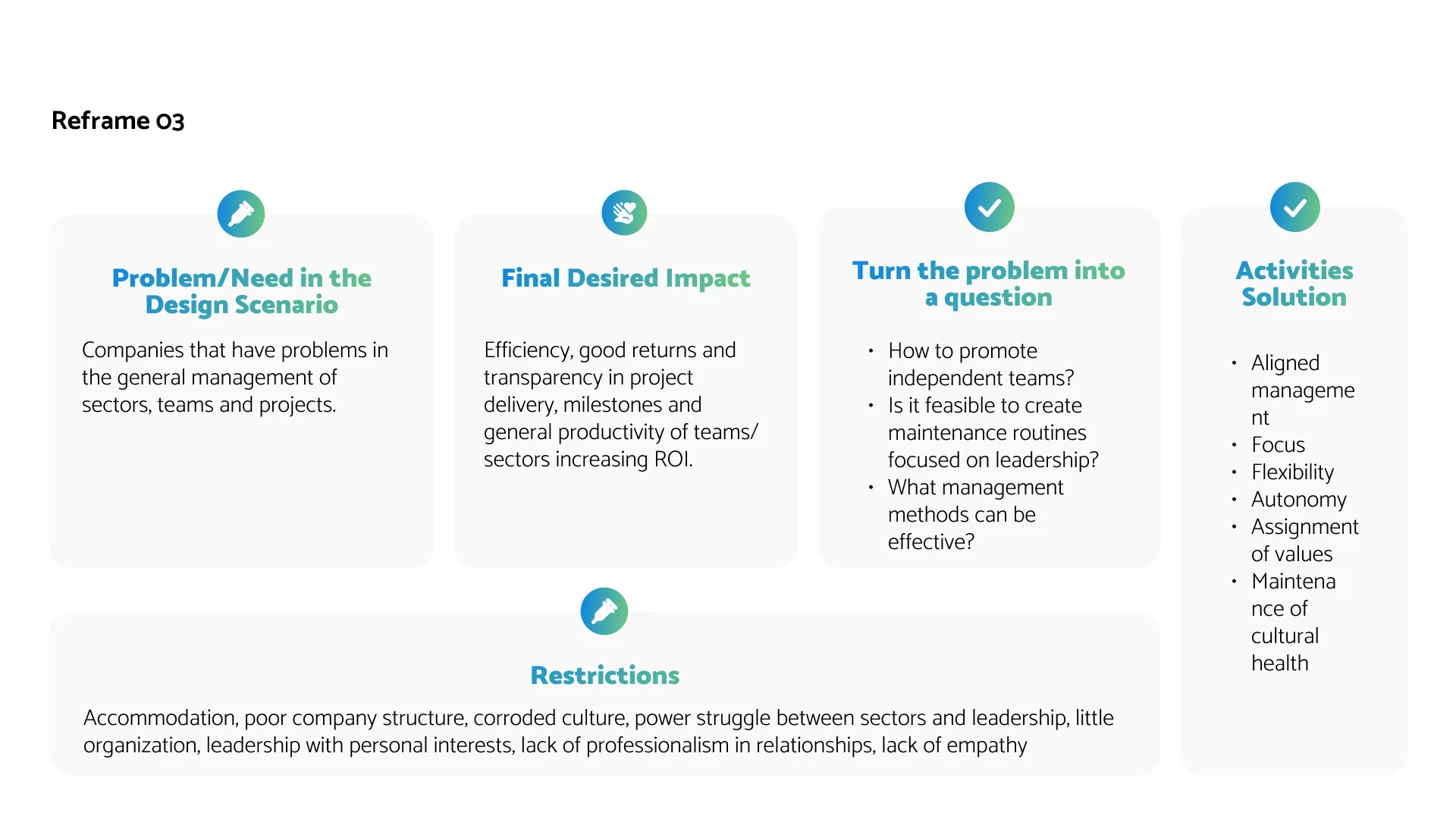
After the stage building part, 3 reframes were made to help visualize possible design opportunities.



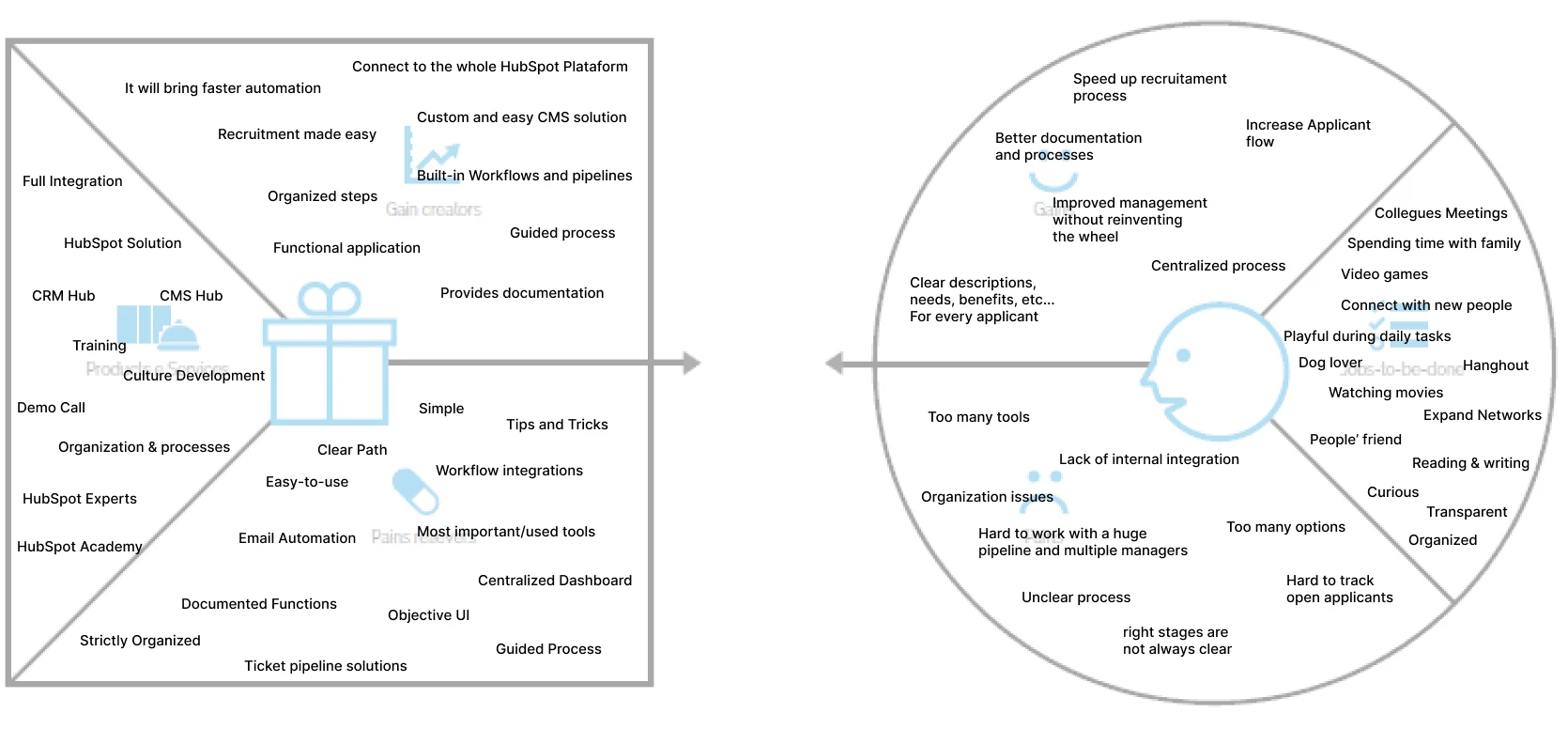
The reframes chosen for the development of the project were 2 and 3. Based on this, the Value Proposition Canvas was developed to generate ideas and identify opportunities.

Along with the Value Proposition Canvas, some words and values were raised that must somehow be represented in the solution. Later these words helped in the creation of DNA.
And again... Unfortunately I can't share the DNA resources, but I can show the final value proposition!
"Transform the company's integration processes into something simplified, functional and adaptable for each independent team and create a routine for maintaining leadership relationships and alignment based on the company's culture through centralized technologies."
After defining the solution a search was made of competitors who resemble the delivery of project. When doing the benchmarking we did not identify direct competitors of the product, but some products and services were found to deliver similar goals but not in a connected and centralized way to solve this kind of problem.
Along with the Value Proposition Canvas, some words, personalities and values were raised that must somehow be represented in the solution. These are the values of the brand:
And here are the personalities of the brand:
"Nothing beats the feeling of working with what you like, with support, growth and transparency."
This is something we think everyone should experience in their day-to-day business. However, we know how the management and culture of companies can be big stones in the career plan and development of both the professional and the company, and also delicate. With that in mind, our project is to simplify and organize the way of carrying out onboarding processes, so that we can bring managers closer to the teams and maintain a healthy culture in the company on an ongoing basis.
The creation of the conceptual panels (also known as Moodboard) helps in the development of the style and look of the brand. By transforming abstract attributes into images, we managed to translate the company's ideas into visual elements.

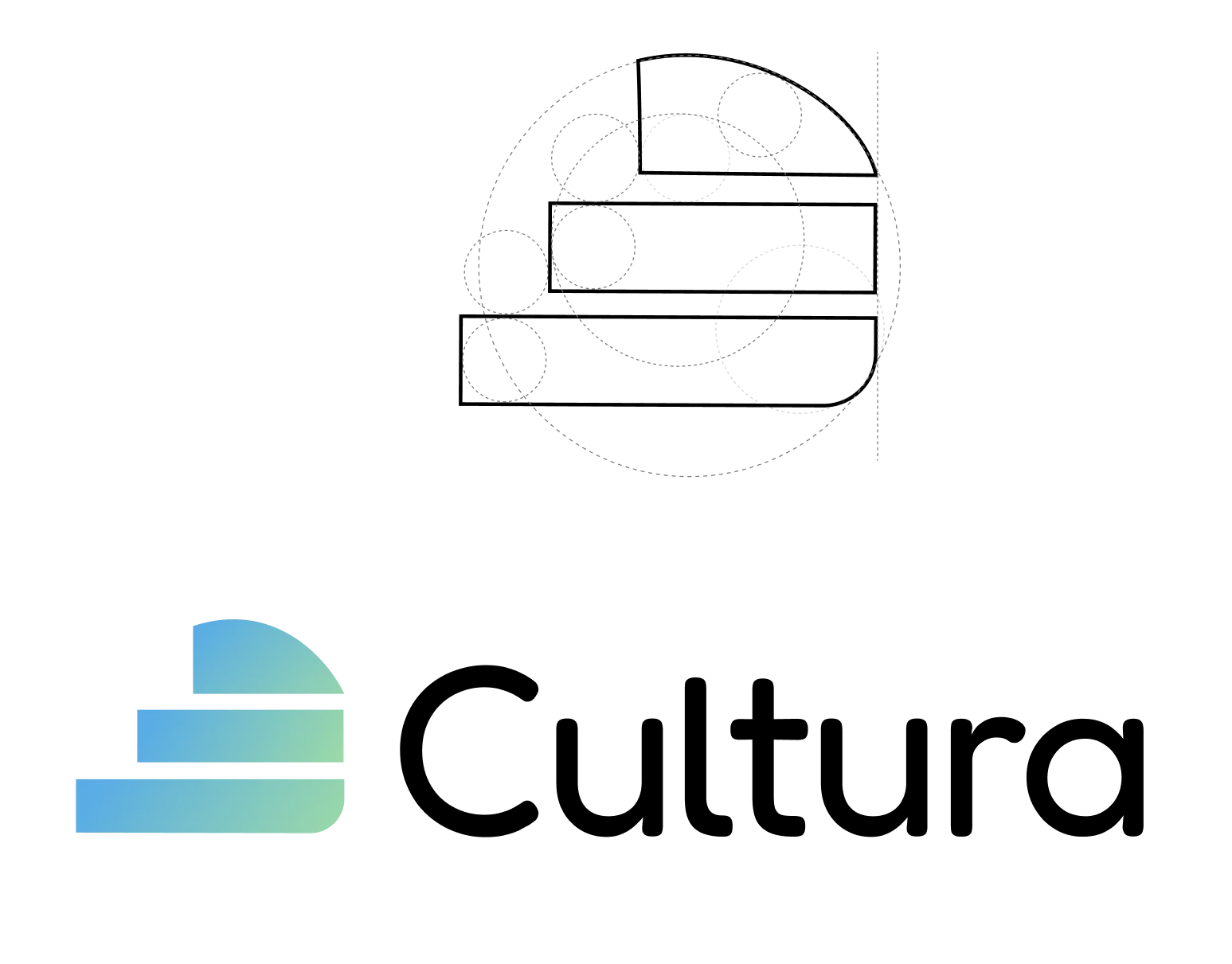
Basically the logo is based on a layered process (inside Cultura Platform), also related to keeping the pace towards the ascension/progress. It also reminds a boat and a flag driving people towards a better Culture.
The logo contains the logomark and the wordmark. Both elements have been exactly positioned and proportionally fine-tuned.


The color palette chosen for the brand reflects the values contained in the DNA. Colors with softer tones were selected to convey Cultura's care and approach.
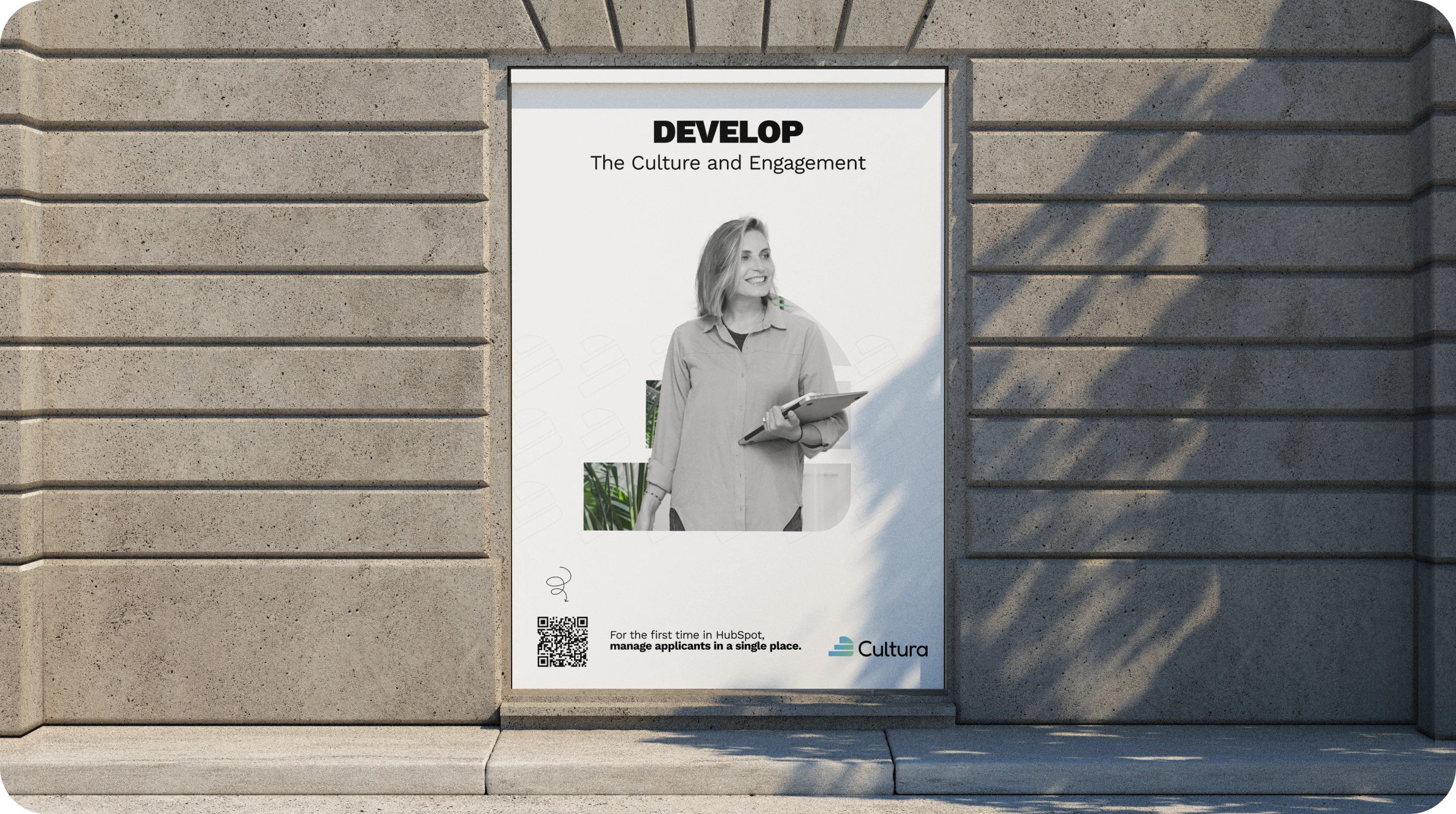
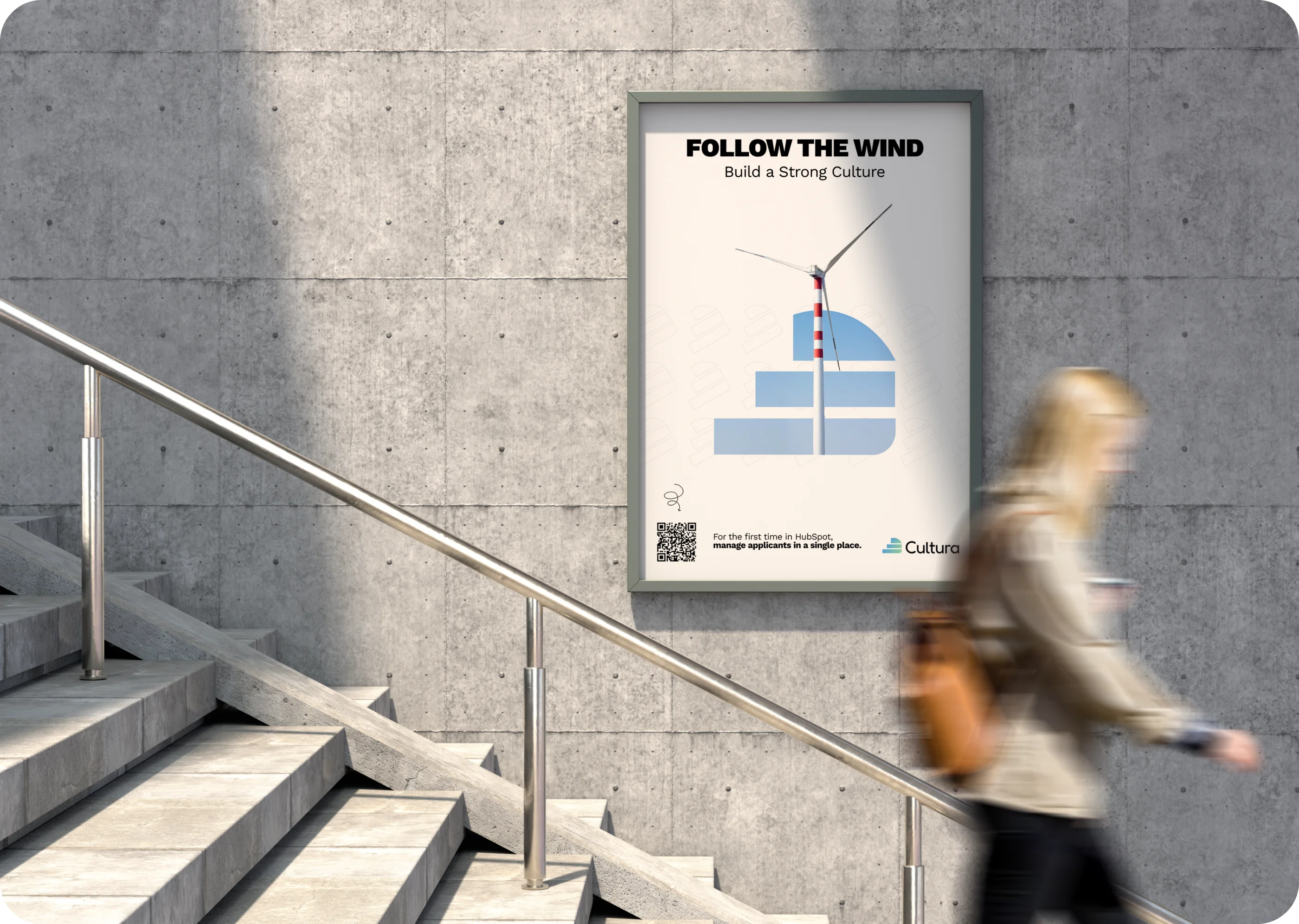
Some mockups (these are just samples, there is more mockups, contact if you want to see them) were created to show how the logo would look in different situations:


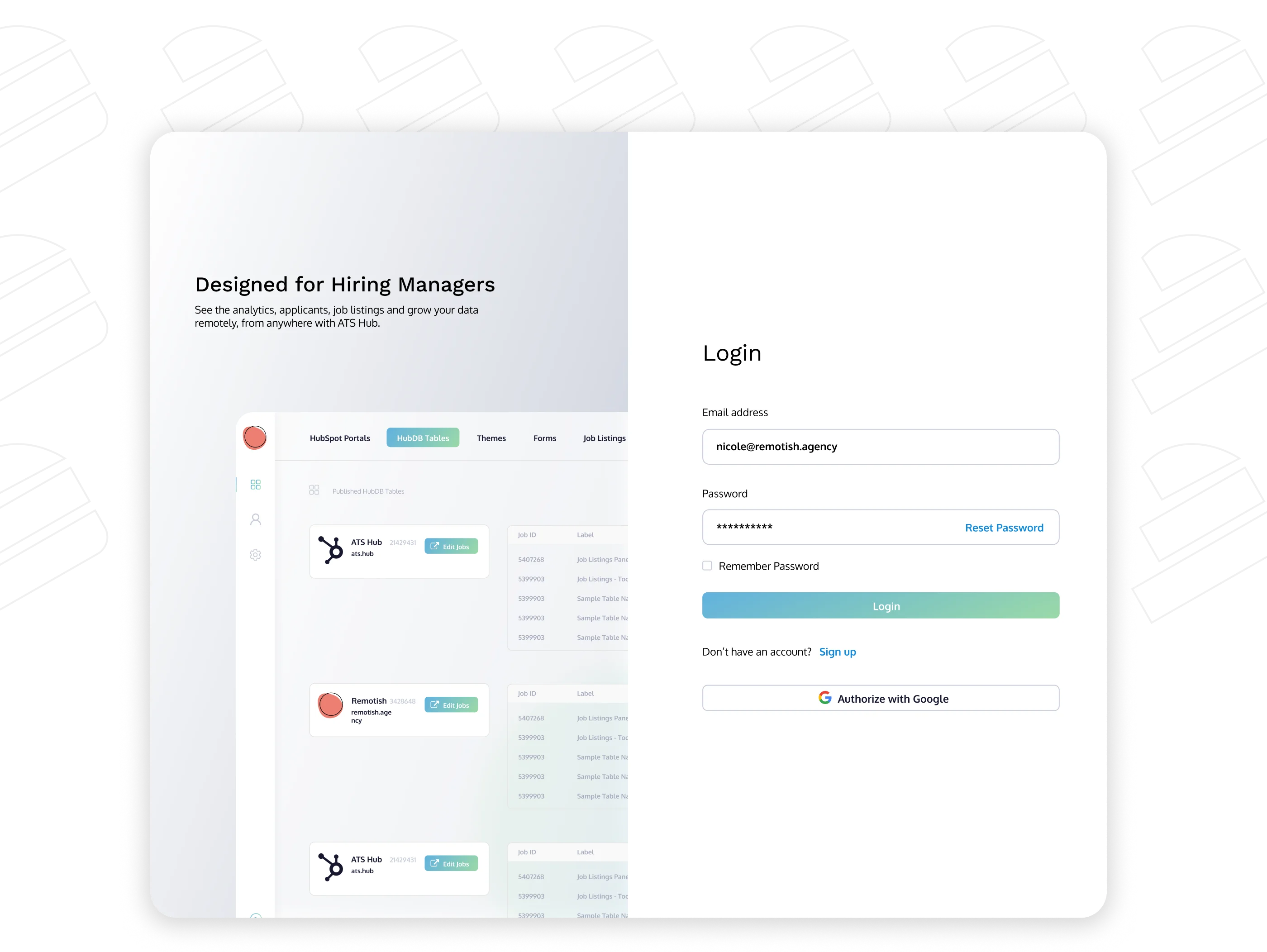
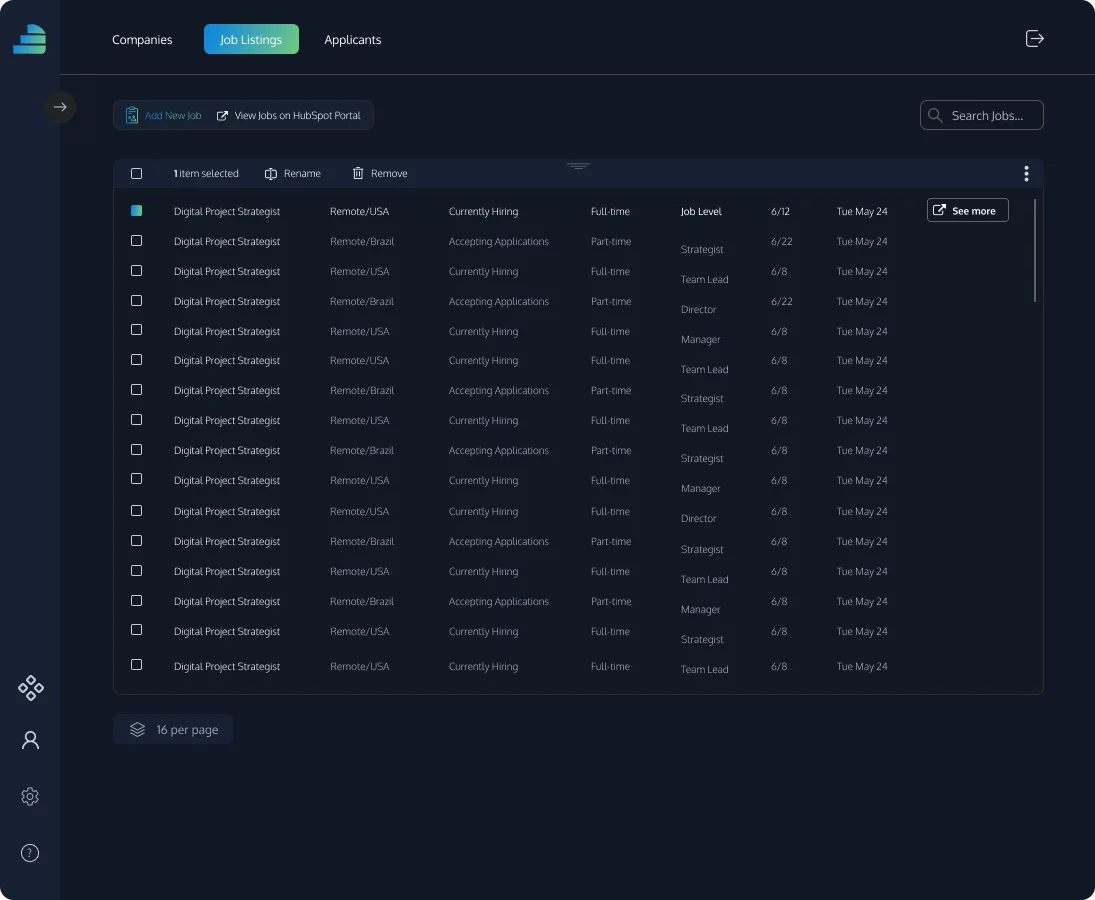
After creating the branding, I started to formalize the UI of the current Cultura. Focusing on the dashboard model and separating Gated content from Ungated content, I used already known UI patterns and also used principles and results from previous UX researches. Cultura's audience is not technical but more used to industry standards, it is an audience focused on desktops and, depending on the company, more traditional.
With that in mind, the UI project was designed to be simple and intuitive, with a navigation structure that follows industry standards and is also intuitive for the user. The UI design was also designed to be responsive, but with a more traditional approach and for after the initial launch. By having meetings with stakeholders, Milestones, backup plans and frequency of sprints for the project were defined. The defined milestones always aimed to show relevant progress for stakeholders and also other employees of the company.
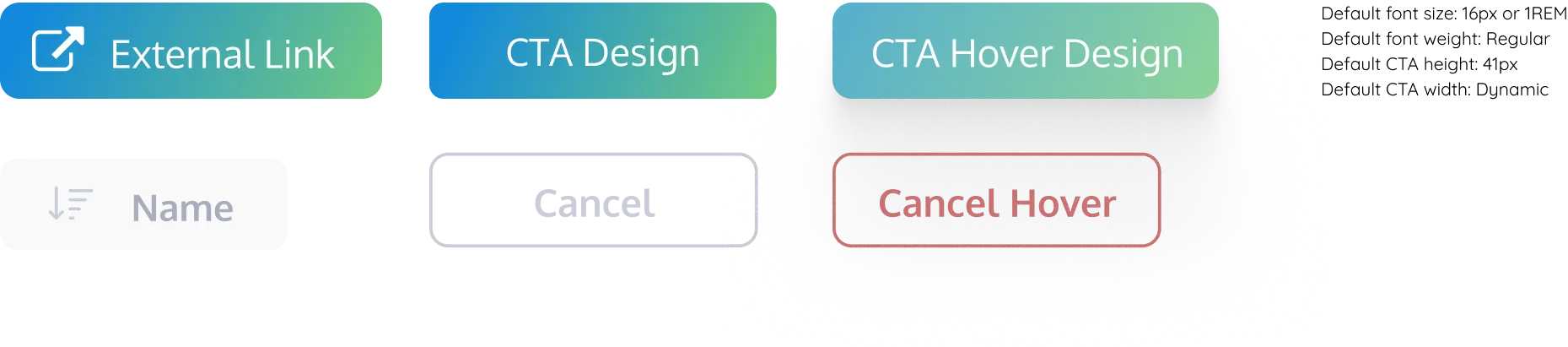
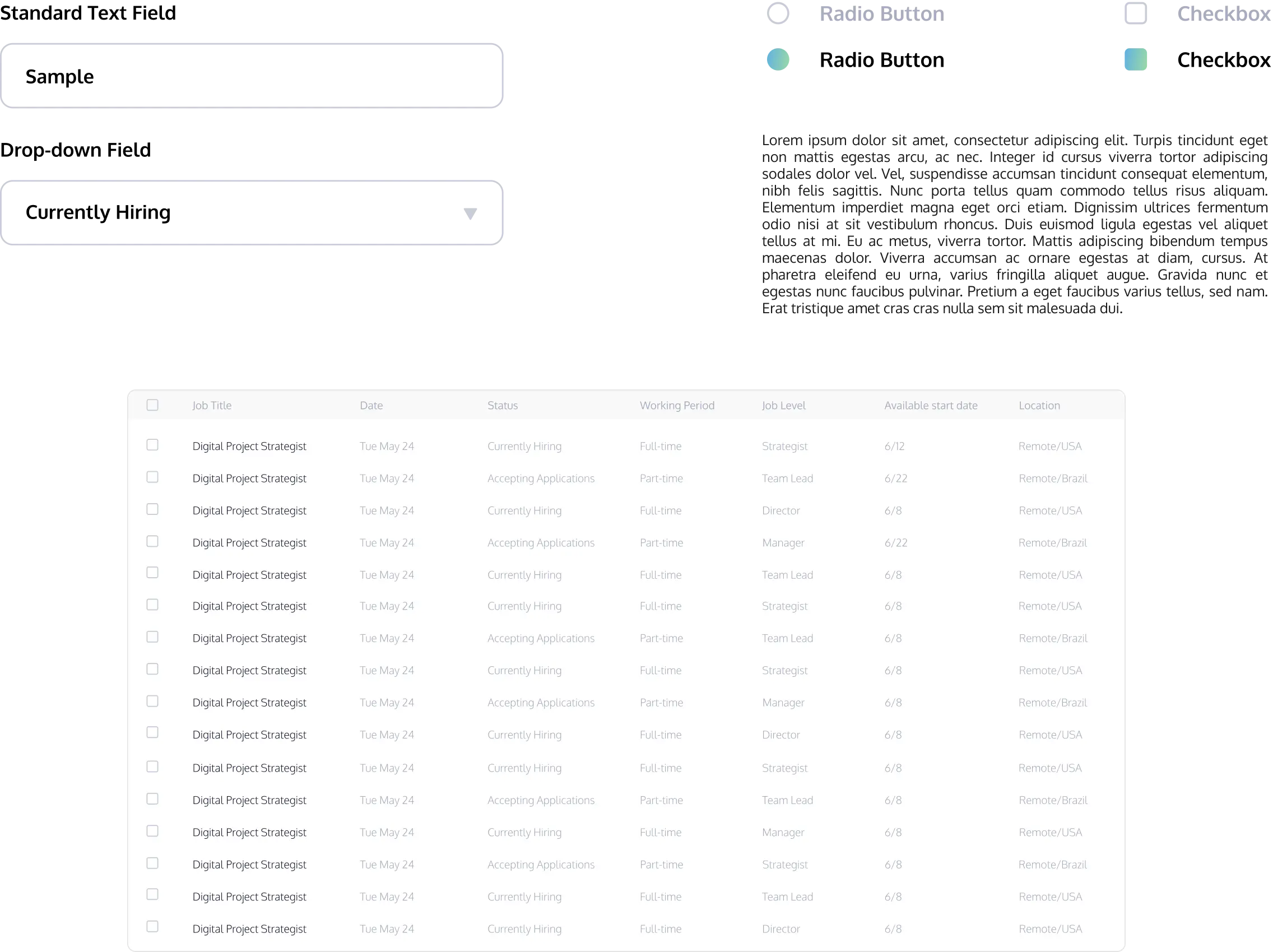
Then the Design System started to get a life!



Knowing the hiring process steps and the most accurate understanding of their usual job pages creation allowed us to do the heavy lifting and design the most optimal centralized app for HR ops. The system needed to be smart enough to just work when it could, and humble enough to intervene when it couldn't. This system called adaptation was by far the most complex problem of this project.
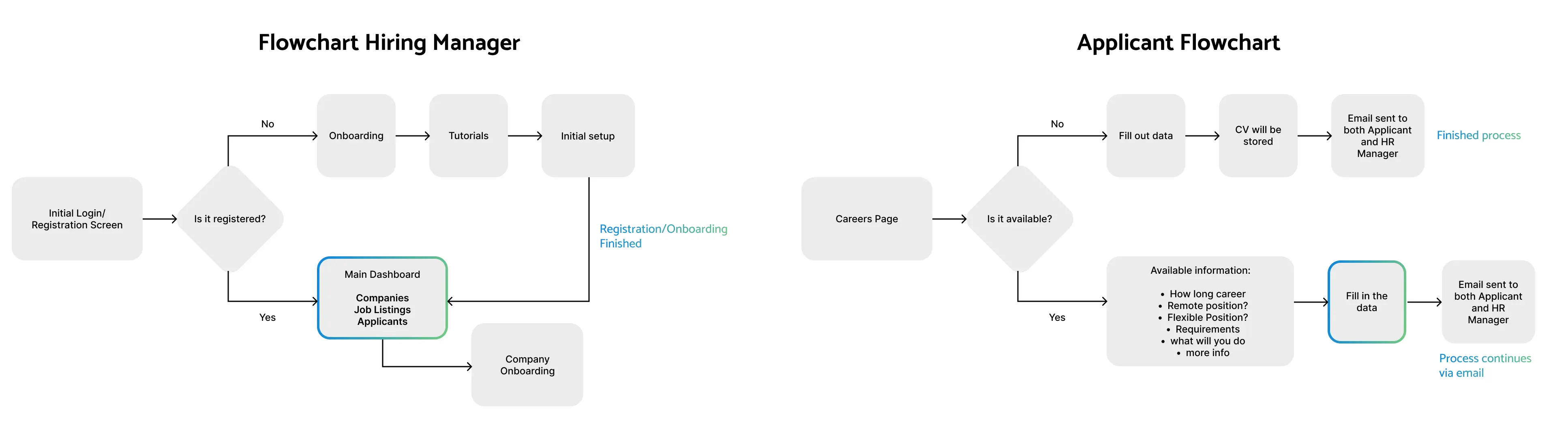
I started working on simple flowcharts to get a view of the user journey:

I designed the flow based on the idea of a process confidence score. If Cultura is confident of the Hiring Manager's current process/step, it does all the heavy lifting to get the most meaningful options. Otherwise, the app follows the standard path.
Usually the standard path looks like this:

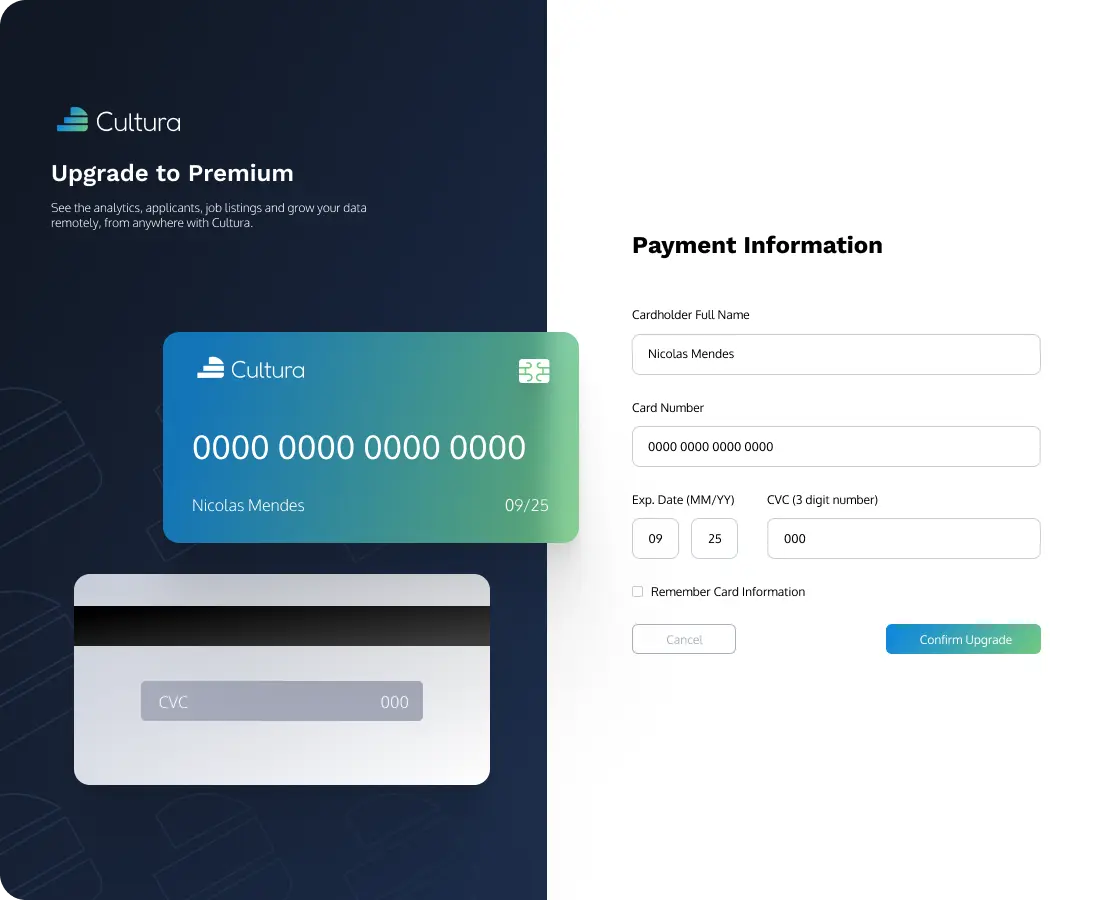
After the long and pleasant process of wireframing, low fidelity design and formalization of production materials - we decided to explore new horizons for Dark mode and expand the HubSpot's implementations for the CMS theme, thus creating the website and theme.


Theme creation was based on Dashboard's own Design System with obvious adaptations and improvements made for the web. After the decision of the stakeholders, the dark theme was taken as a priority and the light theme was left only to the Dashboard.
After finishing the theme, the stakeholders allowed to make it open-source and also to publish a more "generalized" version in the HubSpot marketplace. Currently the theme is considered the flagship of Remotish Agency, it is a paid theme and because it is on the marketplace, I have developed a system to switch between Light and Dark for all our Marketplace customers in real time. Making the theme a totally separate project from Cultura and currently self-sufficient.
The theme was changed a little bit to hide Cultura information and related stuff, since it should be treated as a separated project, while still being part of Cultura.

The development and design of Cultura is still going on, soon we will launch the new pricing model and also new features and improvements. To clarify further:

Cultura is a huge project that I believe it will grow and grow! I learned a lot during this project and I'm pretty sure I will learn a lot more in the future.
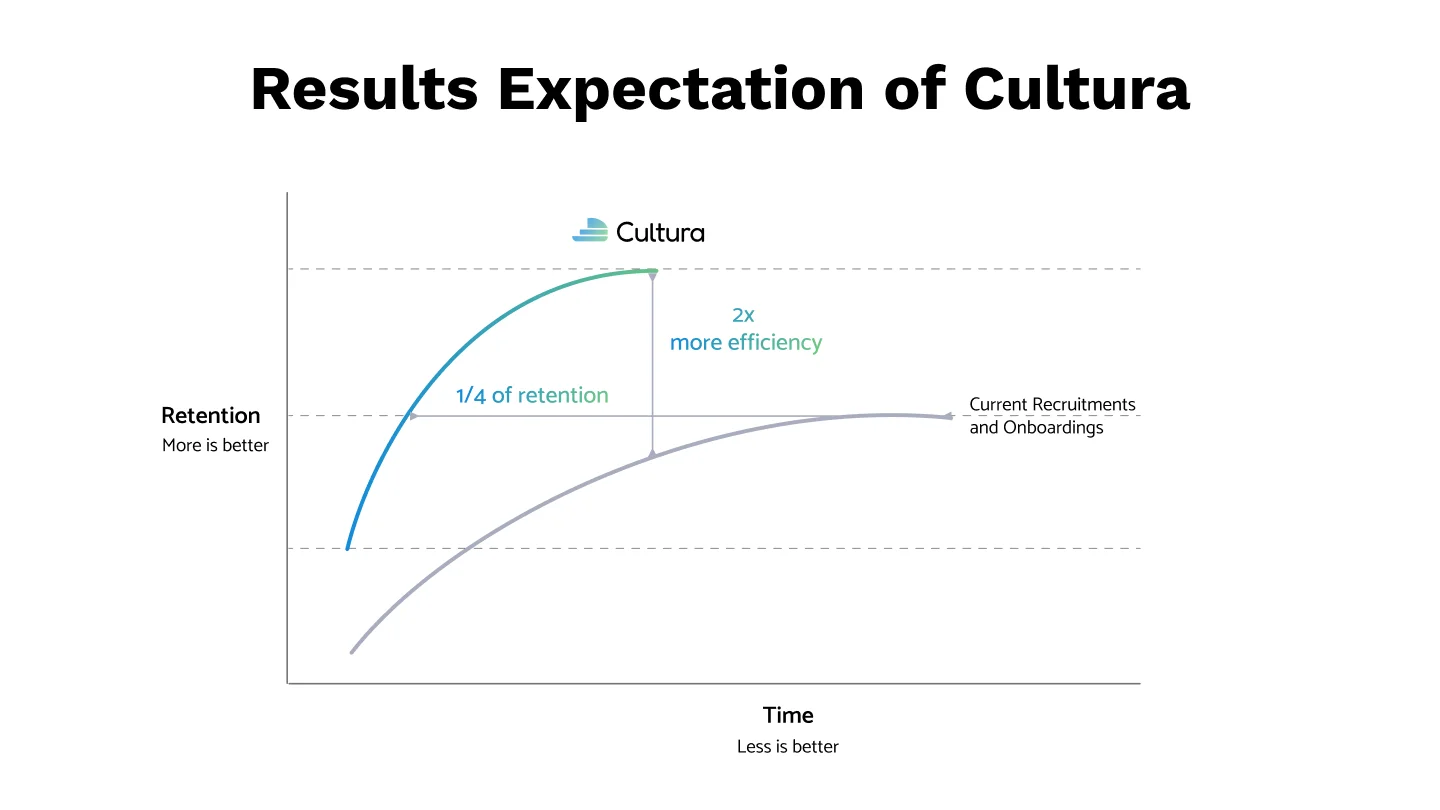
"2x more efficiency observed during the recruitment process"
"1/4 of retention increase observed internally"
"Easy way to interface with a CRM and a CMS without code knowledge in a single place"
For confidentiality reasons I have omitted the actual values for these metrics.